UMA APPLICATION
feel the convenience and wonderfulness of intelligent riding
UMA APPLICATION
feel the convenience and wonderfulness of intelligent riding




IoT: The Intelligent system for collecting riding data
UMA application is part of the UMA-LOOP ™ intelligence system, which collects and analyzes user riding data to provide intelligent and comfortable riding experience.


Design Process:
Research for understanding existing applications
From the product and market research, we want to know the popularity of existing similar products and how we can do better than them. At the time of the research, there were few riding applications on the market. In order to get a comprehensive understanding of the existing market, we extended the scope of similar products to all fitness applications that collect user data. During the research, we compared more than 10 applications, e.g., SpeedX Cycling APP, FlyKly, Road Bike, Xingzhe, and Nike running, and had several interesting findings:
Most of the existing products are for professional riding users or fitness enthusiasts. Sports data is collected via a smart hand ring or a smartphone. They didn't give the analysis of feedback for the collection of data, and lack of interaction of user and equipment, equipment and equipment.
- The smart e-bike is a new concept in China and no best selling products on the market. There is no product interaction between e-bike and city commuter rider friendly.


Product Scope
The UMA application was developed for the UMA e-bike, which to collecting the riding data and vehicle information. The users who like riding or have a UMA e-bike could share the riding experience in the community. I collaborated with hardware developers, software engineers, industrial designers, and UI designer. I was responsible for the entire project including product definition, information architecture design, user flow, wireframe, interactive design, and UI design.
Features roadmap:
MVP: Linking and monitoring the e-bike for solving safety issues.
Ver1.0: Extend to connecting more types of e-bike to grow the scale by collecting the riding data.
Ver2.0: Riding social community for sharing riding experience and making friends.


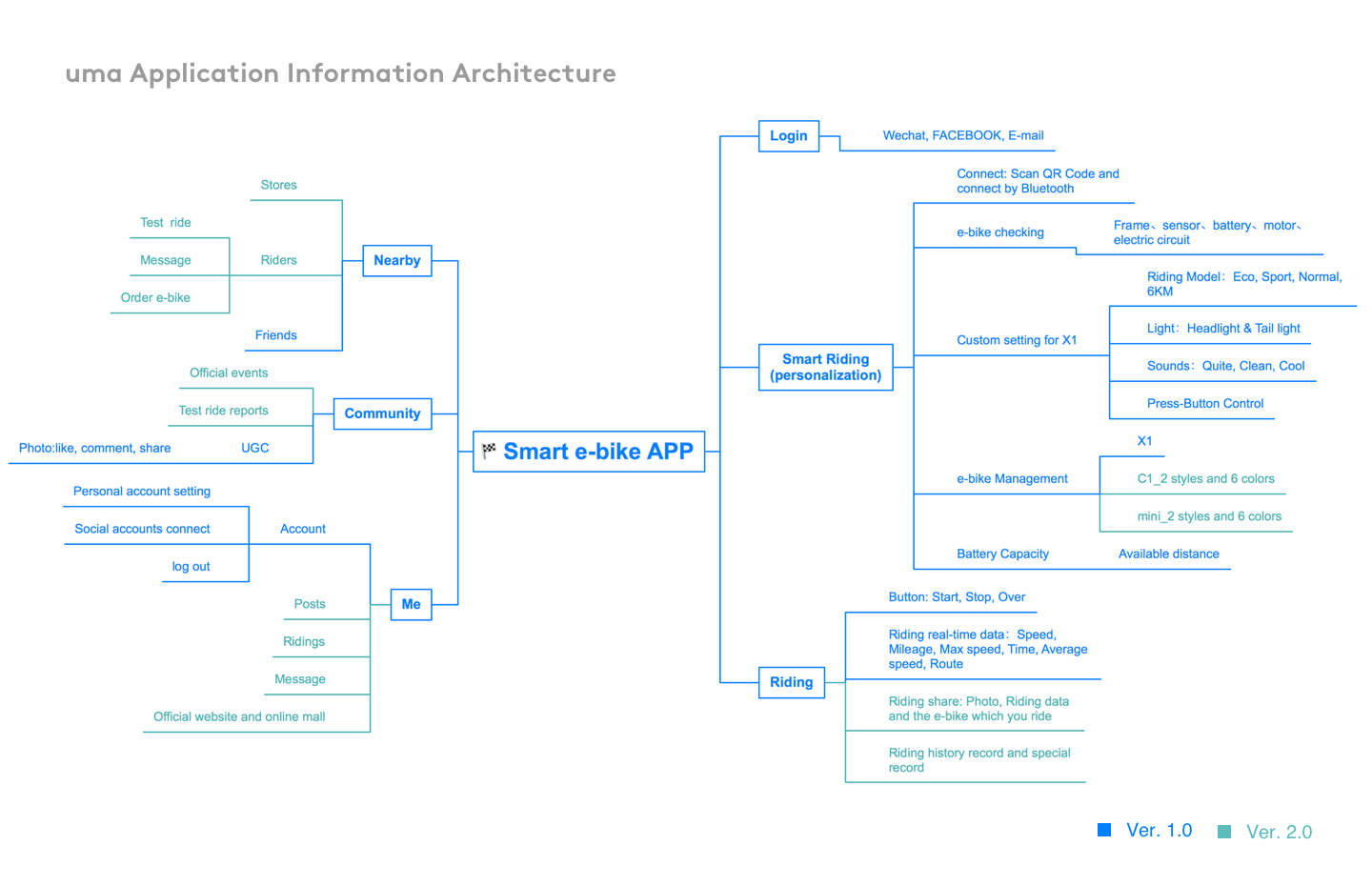
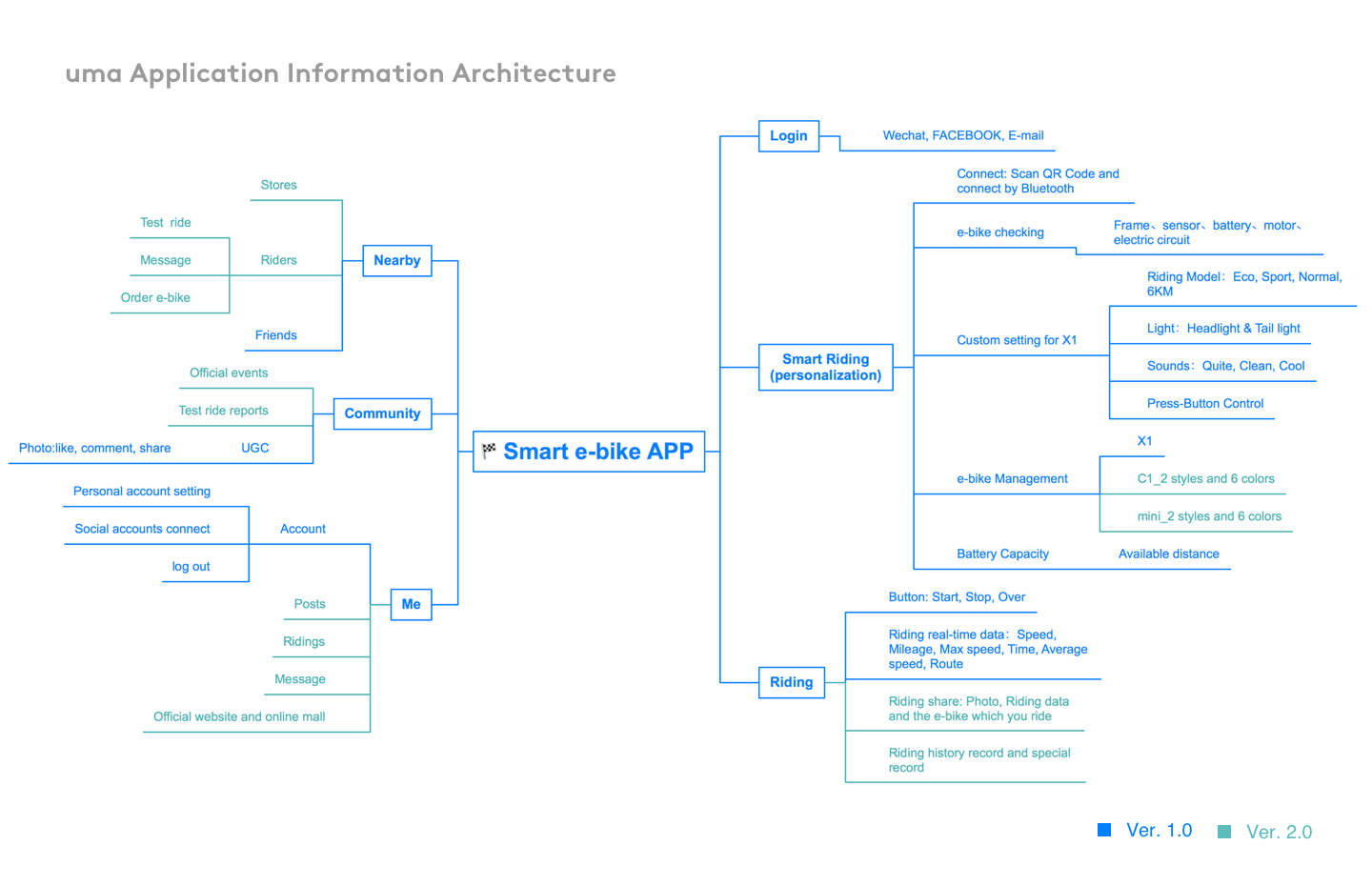
Information Architecture
Uma application have tools and social properties, so that I through the user scenario to plan information architecture, enhance the user's efficiency and comfort. I designed the step by step guide as task for e-bike monitoring, go riding. When user access to community, they aimlessly browse to view the details, give a like, reply to feeds. I used these two scenes in the form of navigation so user can freely switch. In each scene process to hierarchical structure or linear structure to control, to avoid confusion. According to uma e-bike research and development progress, I determined the application development plan, the following is the uma app IA.


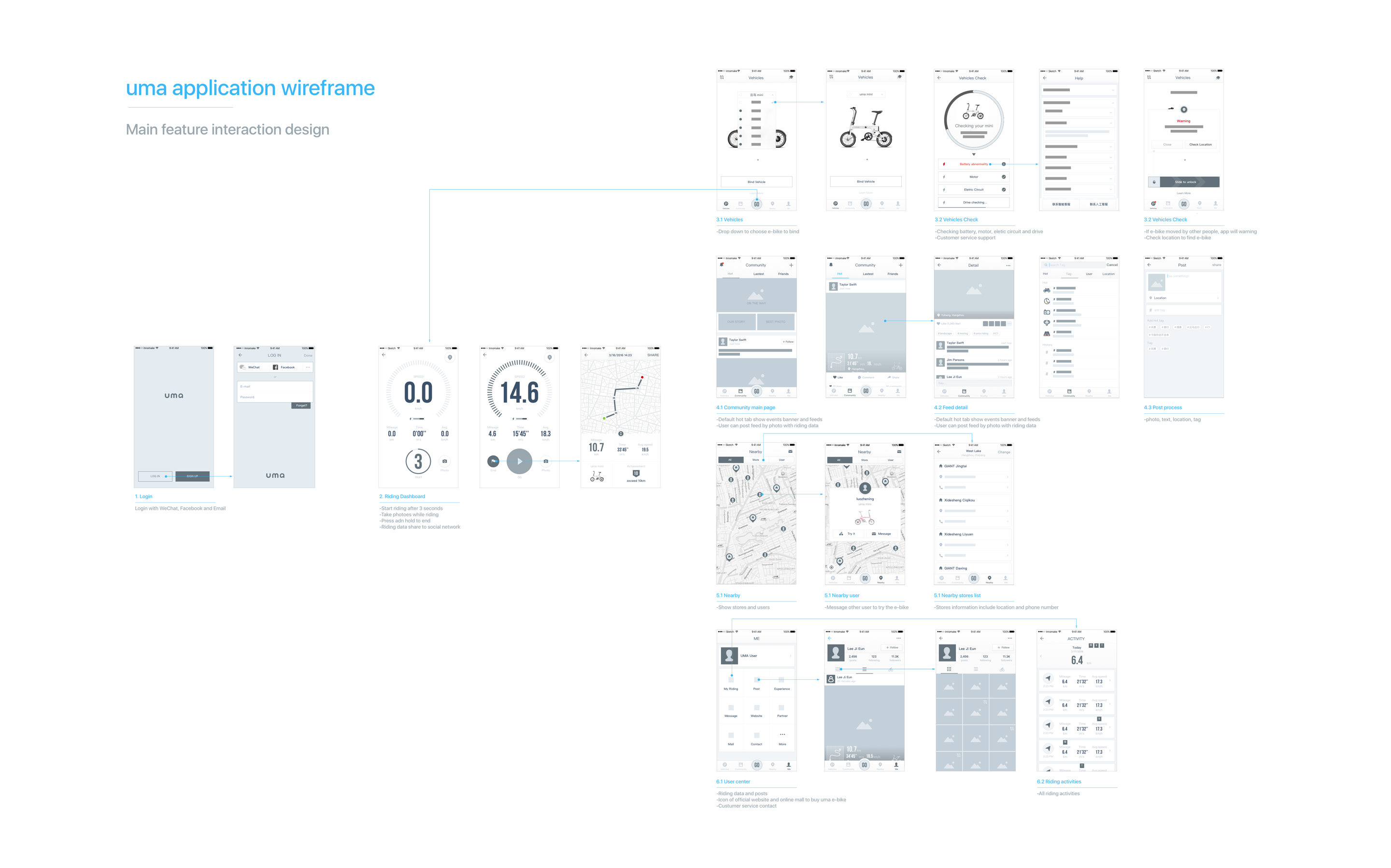
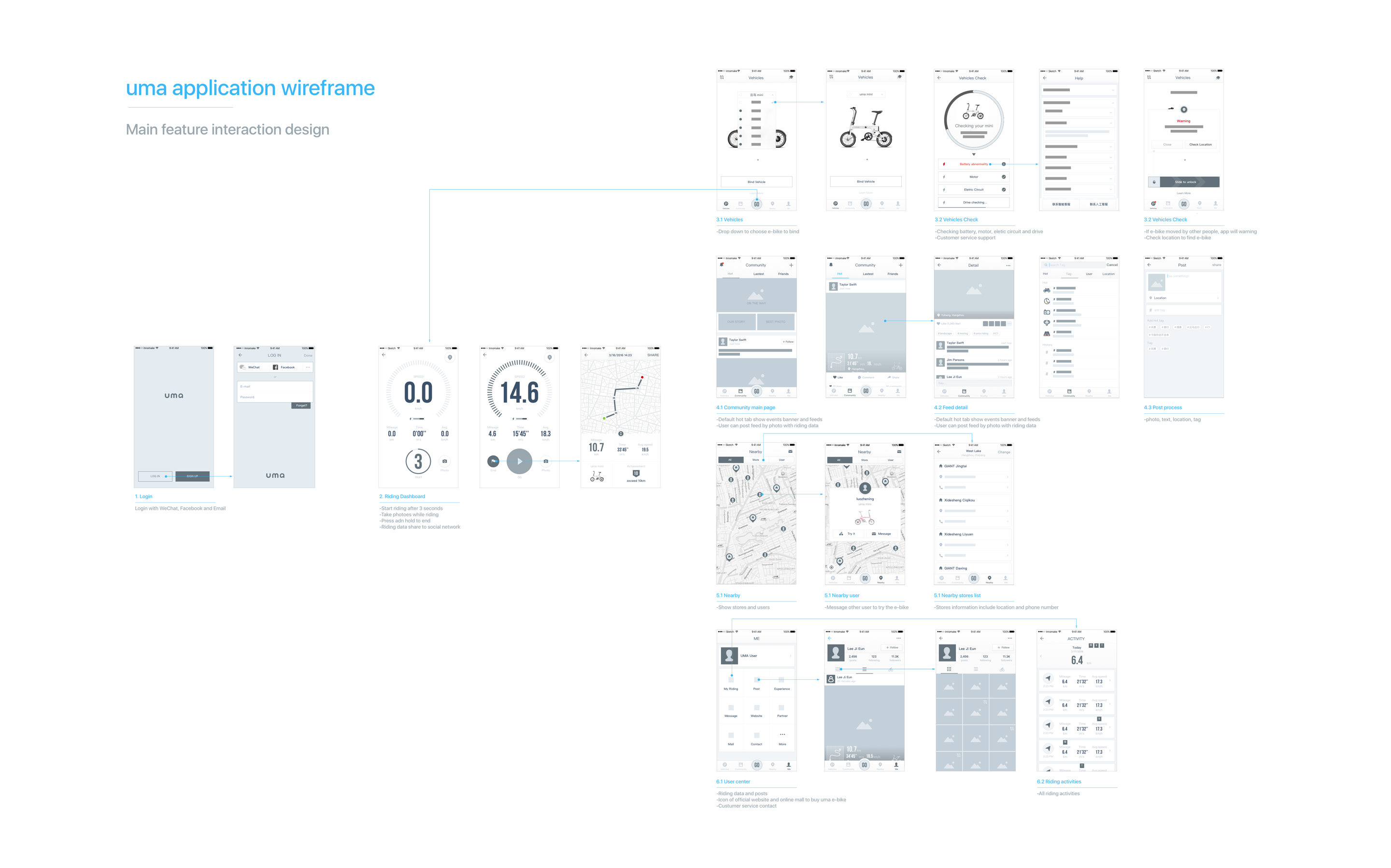
Interaction Prototype Design
We invited target users for the survey of the interaction prototype experience . Based on their feedback, we improved our final design:
In this test, we found that the original definition of the navigation function is not a strong demand for users, because the city commuter ride is usually familiar with the shorter route. Therefore, we deleted the navigation function in the new version.
We added the function of GPS positioning to find e-bike, which is usually a pain point for users.
According to the information architecture, I used Sketch to plan the functional modules and interactive logic of the page.


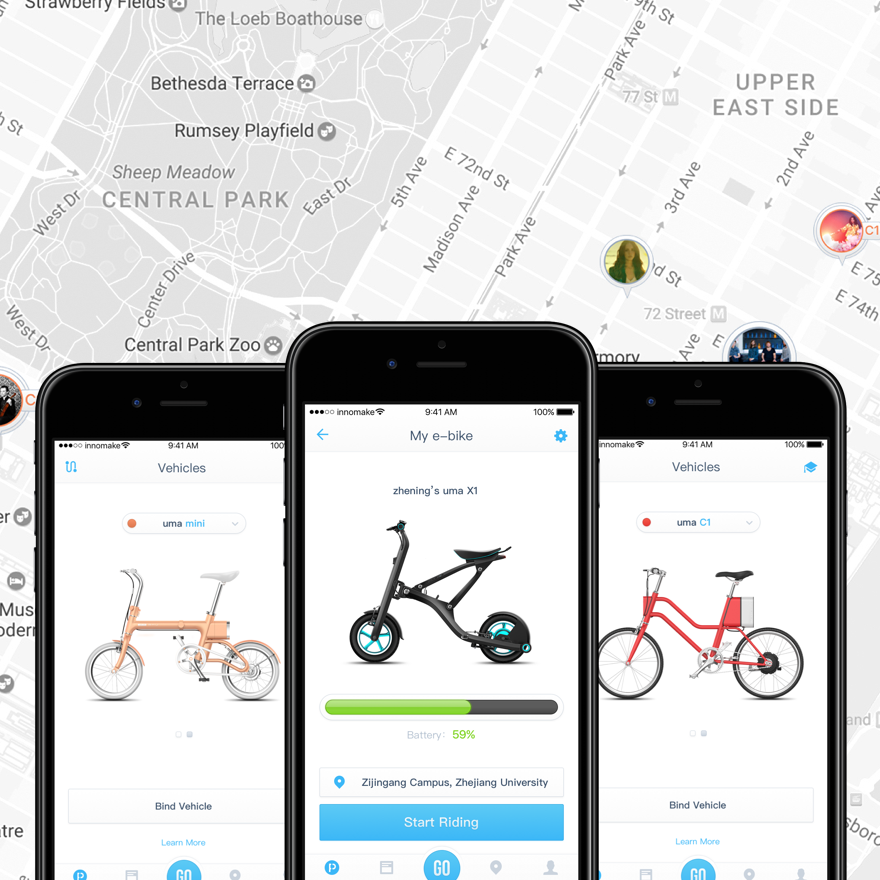
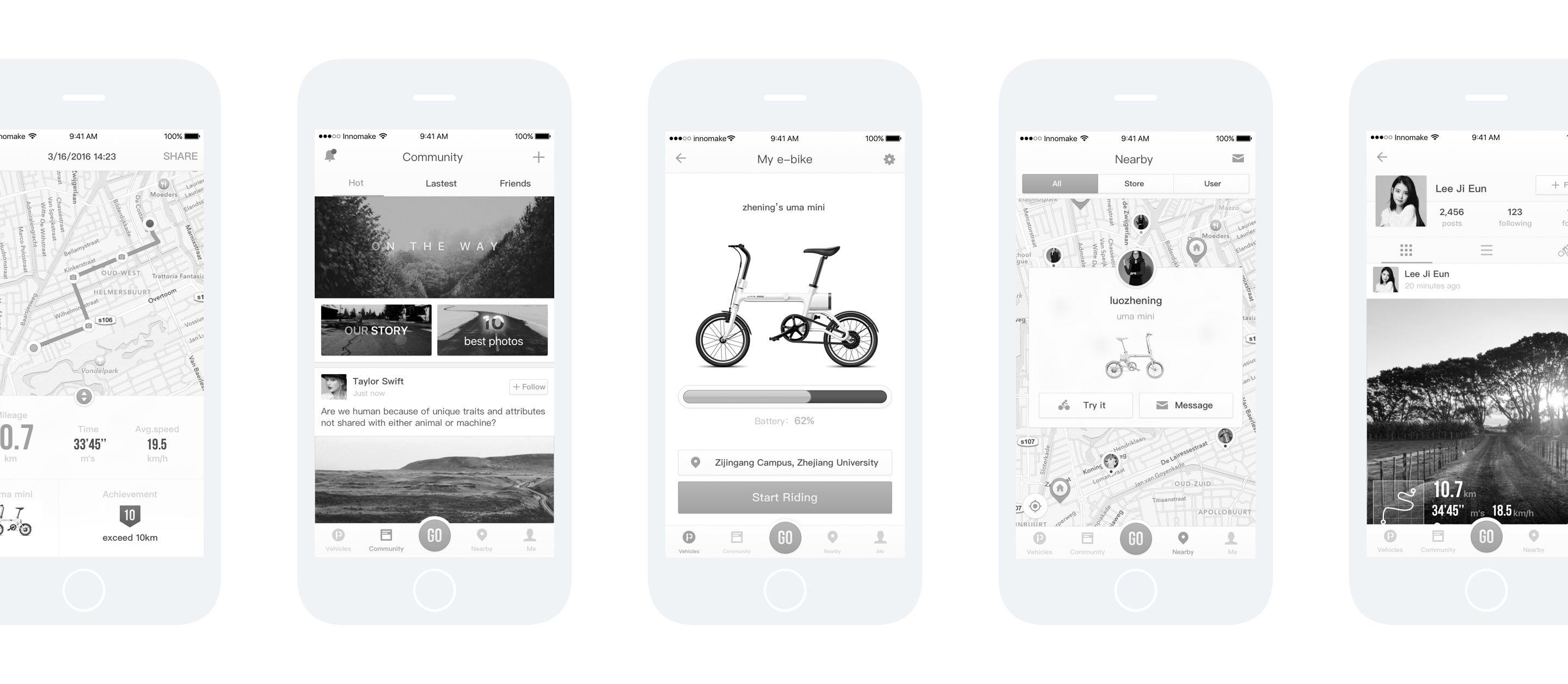
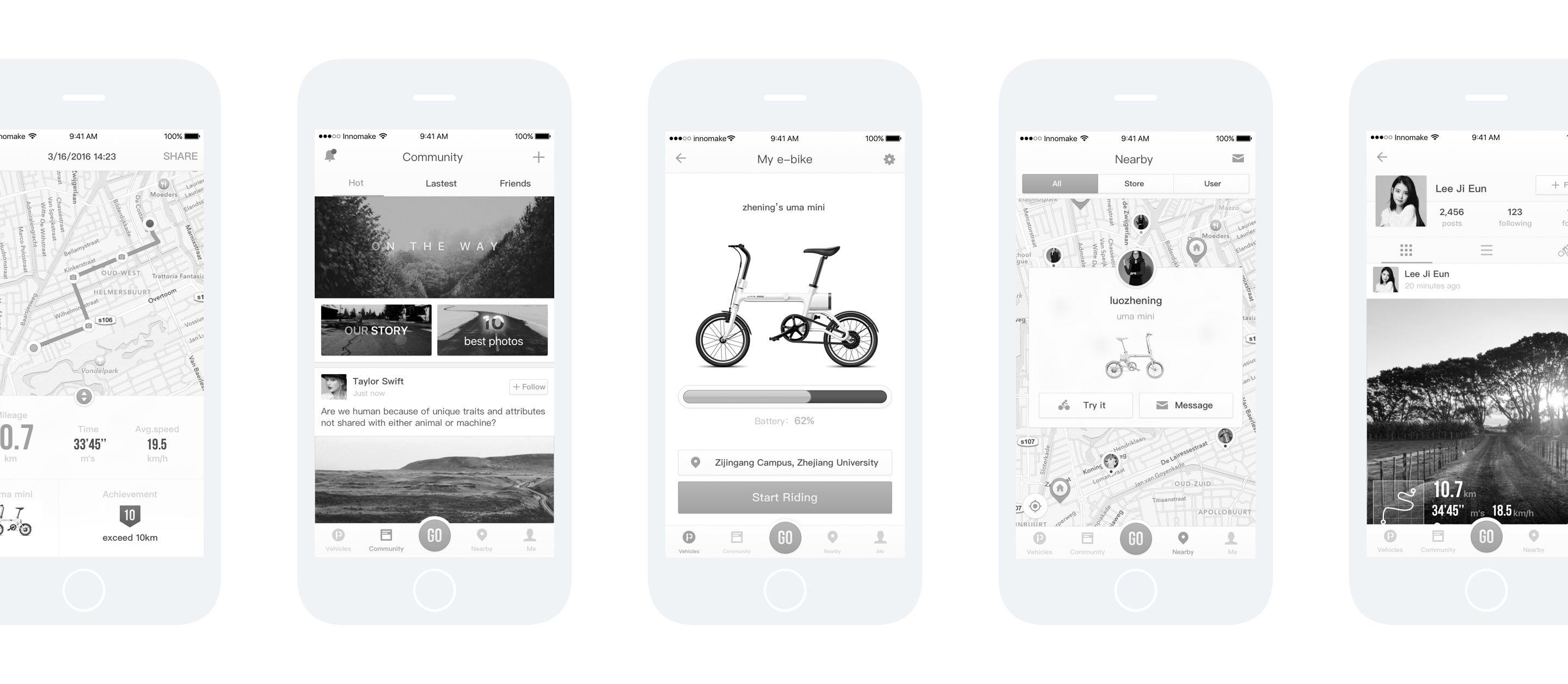
User Interface Design
UMA e-bike is mainly for the city commuter rider, so we design the app color by blue and white to match the fresh and bright style of e-bike. Whether connect to anyone ebike, the interface can be very harmonious.
A little color of red and green used in key operation or a hint usually, it will better cause the user's attention.
We designed icon with the text to shorten the user identification thinking time, and get the desired information quickly.
For navigation, we redesigned folding navigation bar in Ver1.0 to the bottom navigation bar in Ver2.0. It is more convenient for users to switch the page quickly. Although the folding navigation can save the interface space to display more informations, but the bottom of the navigation is a better design for uma app because of switching action frequently.